Creative Image Asset Guide
Get all details and specs for the image assets used in our Refer a Friend program.
Overview
Images bring life to your referral and engagement programs and reinforce your brand to current and prospective customers. Creating an Extole-powered program that matches the look and feel of your site or app is easy. This guide has all the information you need to provide your creative team to generate images for your program.

Key Terms
All images should be in .jpg or .png format and their size must not exceed 3МВ. You can use any online image compressor to reduce file size. Extole also supports .gif formats.
Recommended image size: This is not the actual size of the container — it has the same aspect ratio as the container, but takes into account higher PPI to maximize quality.
Aspect ratio: This is either certain or flexible. Certain means you have to upload an image of exact proportions. If an image’s aspect ratio doesn’t match the container’s aspect ratio, it will either be cropped or the empty space will be filled with a background color. Flexible means you can ignore the recommended image size.
Container behavior: This determines the vertical and horizontal behavior in relation to your browser window. Fill means the entire available width or height is filled, with the other axis scaling proportionally. If we've included a min/max parameter, that means resizing will stop once the limit has been reached. Fixed means the image size doesn’t change, though it may crop or appear as your browser window increases/decreases.
Absolute position: This means that the image doesn’t push/pull surrounding content when resized.
Refer a Friend Images
| Asset | Actual (Container) Size (width x height) | Recommended Image Size (width x height) | Container Aspect Ratio (relative to uploaded image) | Container Behavior (horizontal / vertical) | Constraints | Location |
|---|---|---|---|---|---|---|
| Company Logo | 150 px wide (configurable) | 450 px wide | flexible | fixed (absolute position) | top, left (configurable) | My Account / Overview - Company Details |
| Company Icon | 16 x 16 px | 96 x 96 px | certain | determined by browser | determined by browser | My Account / Overview - Company Details |
| Microsite Banner Image for Desktop | 1400 px wide | 2800 x 800 px | flexible | fill horizontal | top, center | Advocate - Microsite / Friend - Microsite |
| Microsite Banner Image for Mobile | 480 px wide | 1080 x 900 px | flexible | fill horizontal | -- | Advocate - Microsite / Friend - Microsite |
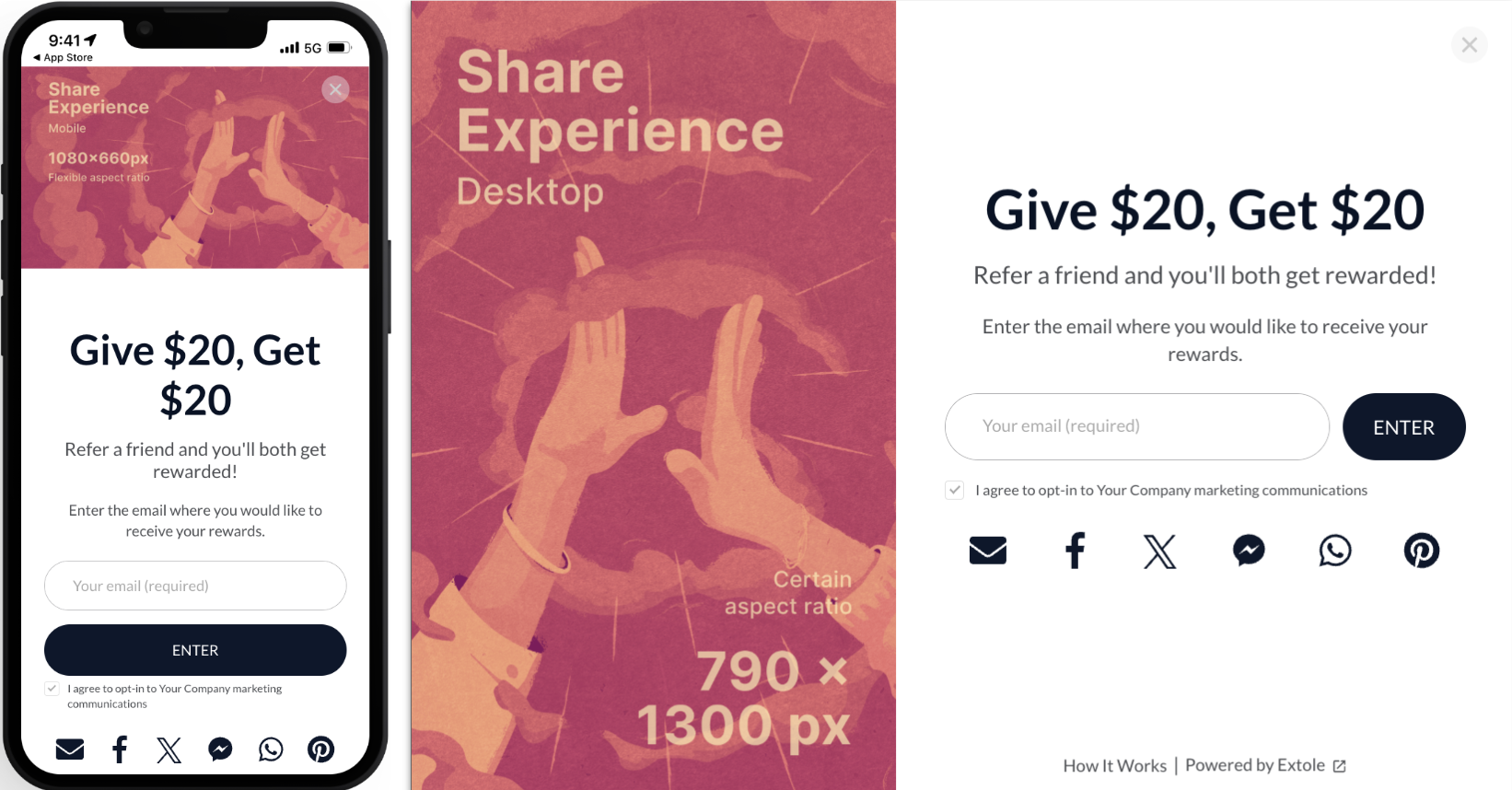
| Share Experience Vertical Image for Desktop | 395 x 650 px | 790 x 1300 px | certain | fixed | -- | Advocate - Share Experience |
| Share Experience Horizontal Image for Mobile | 360 x 220 px | 1080 x 660 px | flexible | fill horizontal | -- | Advocate - Share Experience |
| Friend Landing Experience Vertical Image for Desktop | 395 x 650 px | 790 x 1300 px | certain | fixed | -- | Friend - Friend Landing Experience |
| Friend Landing Experience Horizontal Image for Mobile | 360 x 220 px | 1080 x 660 px | flexible | fill horizontal | -- | Friend - Friend Landing Experience |
| Social Share Image | 600 x 315 px | 1200 x 630 px | determined by social channel | determined by social channel | determined by social channel | Overview - Sharing |
| Social Share Image for WhatsApp | 600 x 315 px | 1200 x 630 px | determined by social channel | determined by social channel | determined by social channel | Overview - Sharing |
| Social Share Image for Pinterest | 300 x 300 / 300 x 450 px | 1000 x 1000 / 1000 x 1500 px | determined by social channel | determined by social channel | determined by social channel | Overview - Sharing |
| Email Banner Image | 600 px wide | 1200 x 700 px | flexible | fill horizontal: max width 600 px | -- | Overview - Emails |
| Email Preview Image | 480 x 123 px | 1076 x 276 px | certain | determined by mail agent | determined by mail agent | Reward Emails |
| Gift Card Reward Email | 650 x 150 px | 1300 x 300 px | determined by our partners | determined by our partners | determined by our partners | -- |
| CTA Image When Used as Tile | 400 x 200 px | 800 x 400 px | flexible | fill horizontal: max width 400 px | (configurable) | top, left |
| CTA Icon Image When Used as Button | 18 px high | 72 px high | flexible | fixed (configurable height) | -- | Marketing |
| Overlay Side Image on Maximized View | 125 x 300 px | 250 x 600 px | flexible | fixed horizontal (scales popup according to container height) | center, right (configurable) | Marketing - Overlay |
Updated 5 months ago